如何使用CSS自定义无序列表样式 |
您所在的位置:网站首页 › 前端 定义 › 如何使用CSS自定义无序列表样式 |
如何使用CSS自定义无序列表样式
|
theme: v-green
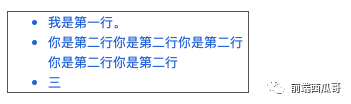
大家好,我是前端西瓜哥。 前段时间实现了个自定义无序列表样式,踩了一些坑,和大家说说。 设计师说我们这个,列表项样式要优化一下,太丑了,这个原点要大一点。 默认的无序列表样式是这样的。 我是第一行。 你是第二行你是第二行你是第二行你是第二行你是第二行 三
虽然觉得有点花里胡哨,但我还是去研究了,看看怎么给圆点变大一点。 ::before我们先将 li 原有的圆点去掉,通过给 li 加上 list-style: none; 的方式。 然后用 ::before 给 li 前面创建一个伪元素,加上圆点字符。 ul { /* ... */ /* 稍微调整一下 ul 的左边距 */ padding-inline-start: 20px; } li { list-style: none; } li::before { /* 这里加两个空白符作为边距 */ /* 你也可以用 margin-right */ content: "\2022 "; font-size: 22px; }这里我给 content 的值末尾加了两个空格符,来实现右边距效果。你也可以用 margin-right 来做,更正规一些。 注意点:这里 content 的值最好用转义字符,不要用原字符,因为我发现在某些浏览器会乱码。
圆点没和文字水平居中对齐,我们用 transform 微调一下位置。 需要注意的一点是,transform 对行内元素(display: inline)无效。而 ::before 伪元素默认为行内元素,需要手动改为 inline-block。 完整写法为: ul { width: 200px; border: 1px solid #555; font-size: 13px; line-height: 20px; color: #2362d6; padding-inline-start: 20px; } li { list-style: none; } li::before { content: "\2022 "; display: inline-block; font-size: 22px; transform: translateY(3px); }
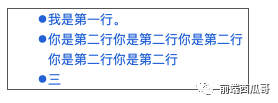
设计师很满意地离开了。 但过了几天,他发现有些不对劲,又跑过来和我说:不对,这个换行的文字起始位置不应该在圆点下边,而是应该和第一行文字左侧对齐,也就是应该像下面这样。
问题不大,马上改。 将 ::before 伪元素设置为绝对定位,让圆点脱离正常文档流。这次我们用 left 来调整位置。 完整的写法为: ul { width: 200px; border: 1px solid #555; font-size: 13px; line-height: 20px; color: #2362d6; padding-inline-start: 40px; } li { position: relative; list-style: none; } li::before { content: "\2022 "; position: absolute; left: -11px; display: inline-block; font-size: 22px; }效果很完美,设计师很满意地离开了。
如果你不需要修改圆点大小,而是想替换为其他符号,还用一种写法是使用 list-style-type 或 ::marker。 list-style-type 用在 ul 元素上。 ul { width: 200px; border: 1px solid #555; font-size: 13px; line-height: 20px; color: #2362d6; padding-inline-start: 20px; list-style-type: "\2708"; /* 飞机符号 */ }然后我们看到原点变成了飞机字符:
::marker 则是用在 li 元素上,可以让不同的 li 使用不用样式。 li::marker { content: "\2708"; }更具体的写法这里就不展开讲了,读者可以自行阅读官方文档。 但这种方案在修改圆点大小后,无法使用 transform 进行位置的调整,所以我没有用这个。 结尾小小的无序列表自定义样式也挺多门道的,希望对你有所帮助。 我是前端西瓜哥,分享前端知识,欢迎关注我。 首发于我的公众号:前端西瓜哥 |
【本文地址】
今日新闻 |
推荐新闻 |